WEB制作でレスポンシブデザイン等の勉強をしていると、スマホやタブレットといったPC以外のデバイスでHTMLファイルを表示させる必要が出てきます。
レンタルサーバーからドメインを取得する方法もありますが、お金がかかってしまうため、なるべくローカル環境で行いたいところです。
HTML関連の入門書には具体的な方法が書いてあることが少なく、僕もやり方を見つけるまでかなり時間がかかってしまいました。
今日は僕がつまづいた点も踏まえながら、PCで作成したHTMLファイルをスマホで表示する方法を紹介したいと思います。
目次
結論:Node.jsのhttp-serverを使う
いろいろ調べた結果、http-serverを使うのが一番簡単だと思いました。以下が手順です。
- Node.jsをダウンロード・インストールする
- http-serverをインストールする
- PCのIPアドレスの確認とルーターの設定を変更する
- http-serverを起動し、スマホにIPアドレスを入力してHTMLファイルを表示させる
PCとスマホが同一のルーターに接続されていることが前提です。
Node.jsをダウンロード・インストールする

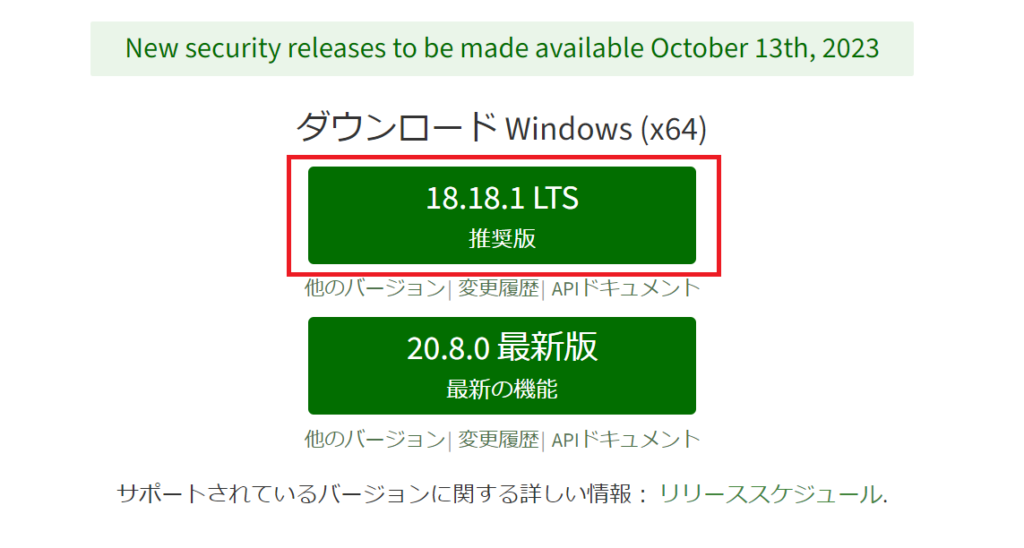
https://nodejs.org/jaで「推奨版」のバージョンをクリックしてダウンロードします。
ダウンロードしたらインストーラーを開いて、ダイアログに従ってインストールしてください。特にこだわりがなければデフォルトのまま進めていって問題ありません。

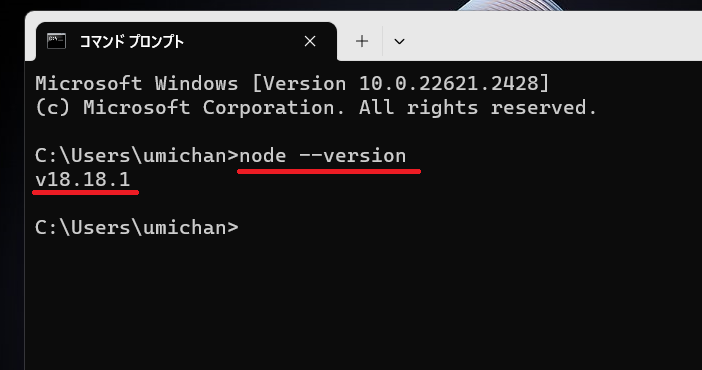
完了したらちゃんとインストールされたか確認します。コマンドプロンプトに「node –version」と入力してエンターキー。
バージョンが表示されればOKです。
http-serverをインストールする

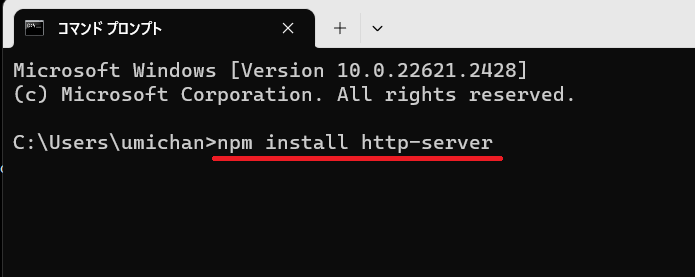
Node.jsのインストールが完了したらコマンドプロンプトを開き、「npm install http-server」と入力してエンターキーを押します。
しばらくしたらインストールが完了します。
PCのIPアドレスの確認とルーターの設定を変更する
PCのIPアドレスを確認しておきます。


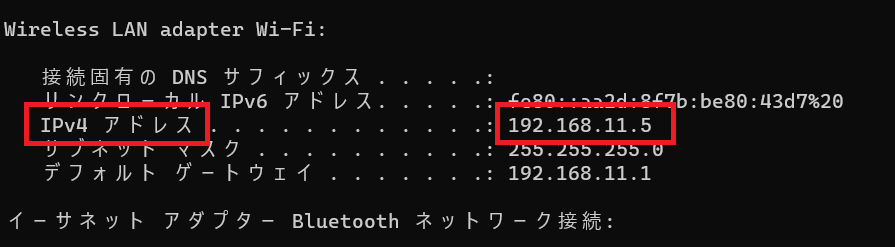
コマンドプロンプトに「ipconfig」と入力してエンター。IPv4 アドレスの項目のIPアドレスをメモしておきます。(IPv4アドレスが複数個所で表示される場合は、デフォルトゲートウェイのアドレスが入っている箇所のIPv4アドレス)
次に、同一ネットワークの他のデバイスを検出するために、ルーターの設定を変更します。

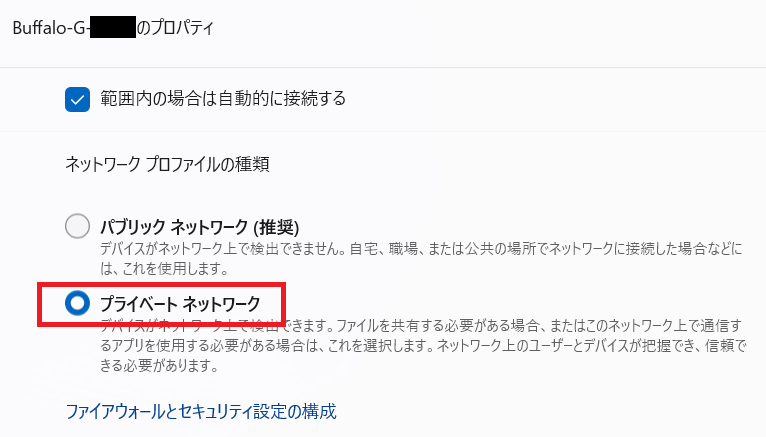
「設定」→「ネットワークとインターネット」→「Wi-Fi」→「[使用中のルーター名]プロパティ」と進んで、「プライベートネットワーク」にチェックを入れます。
http-serverを起動し、スマホにIPアドレスを入力してHTMLファイルを表示させる

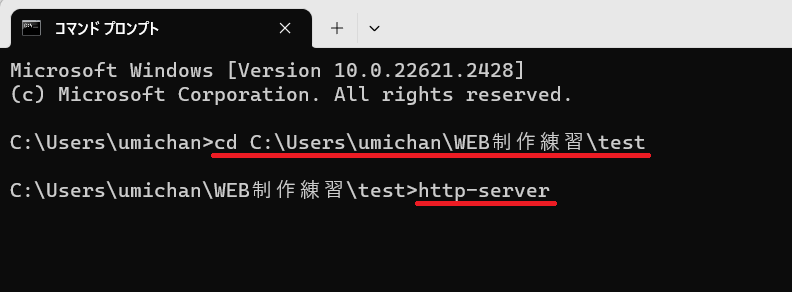
コマンドプロンプトでの作業フォルダをHTMLファイルが置いてあるフォルダに変更します。「cd [フォルダのパス]」を入力してエンター。(画像ではtestというフォルダにHTMLファイルが入っています)
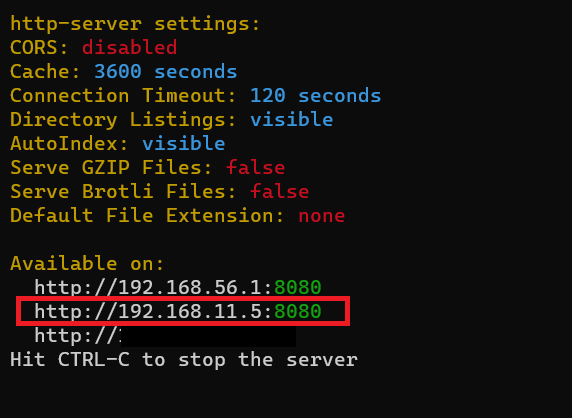
ディレクトリが変わるので「http-server」と入力。設定情報が表示されますが、「Available on」の項目に、同一ネットワーク内のデバイスのIPアドレスが表示されます。

前の手順で調べたIPアドレス(PCのIPアドレス)を、Ctrlを押しながらクリックするとブラウザでページが表示されます。(フォルダの中にindex.htmlがあるとそれが自動で表示される)
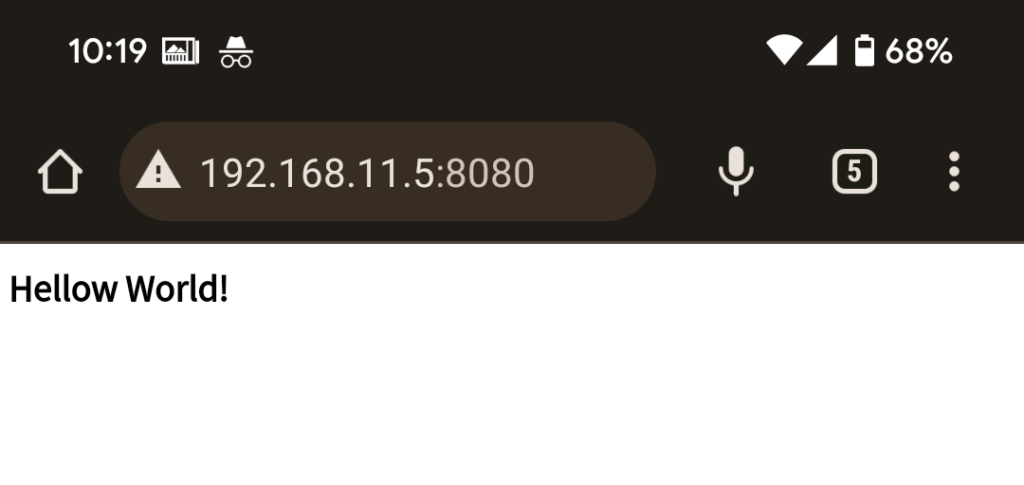
スマホでもアドレスバーに同じIPアドレスとポート番号(画像の例だと「http://192.168.11.5:8080」)を入力するとページが表示されます。

HTMLやCSSファイルを更新したら、スマホ側ではページの再読み込みすれば反映されます。
反映されない場合はキャッシュの問題の可能性が高いです。その場合は履歴からキャッシュを削除してから再読み込みしてみてください。
(これについては後日記事を書きたいと思います)
http-server以外の方法
- デバイス間で、USBやドライブを使ってHTMLファイルを共有する
- ドメインを取得してレンタルサーバー経由で表示させる
1については、HTMLファイルを変更する度にUSBやドライブ経由でファイルを転送しなければならずとても面倒でした。
2はやはりお金がかかることが最大のデメリットです…
まとめ
レスポンシブルデザインを勉強する際に、スマホ等のデバイスからHTMLファイルを表示させる方法を紹介しました。
Node.jsは動作も軽くておすすめです。今後JavaScriptを勉強するときにも使うことがあるかもしれないので、インストールしていて損はないでしょう。



コメント