WEB制作で、文字の左側に余白を持たせようとしてpadding-leftを使うと要素が右側にはみ出すことがよくありました。
私は最初原因がわからず、はみ出した分の幅を要素から引いて調整したりしていましたが、CSSで一行書くことで解決します。
box-sizing: border-box;

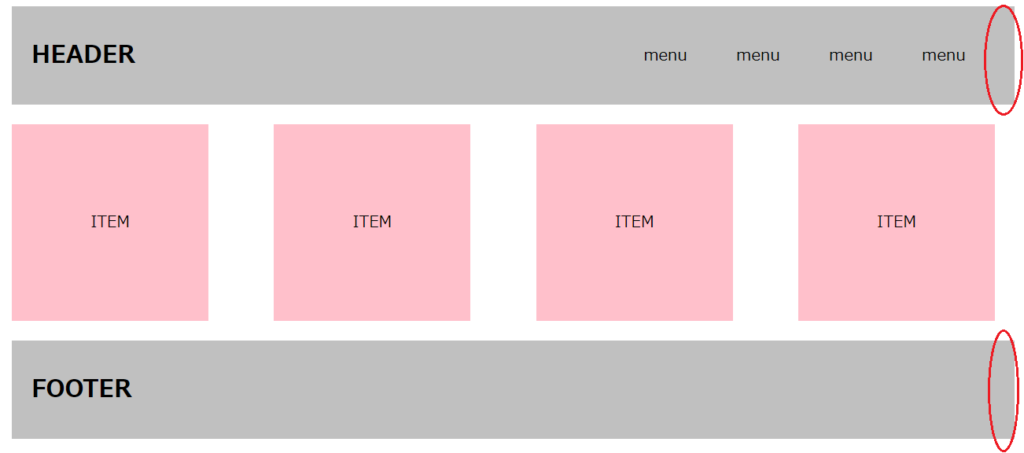
上の画像を見てください。
ヘッダーとフッターのそれぞれ右側が、コンテンツの幅からはみ出してしまって美しくないですよね。
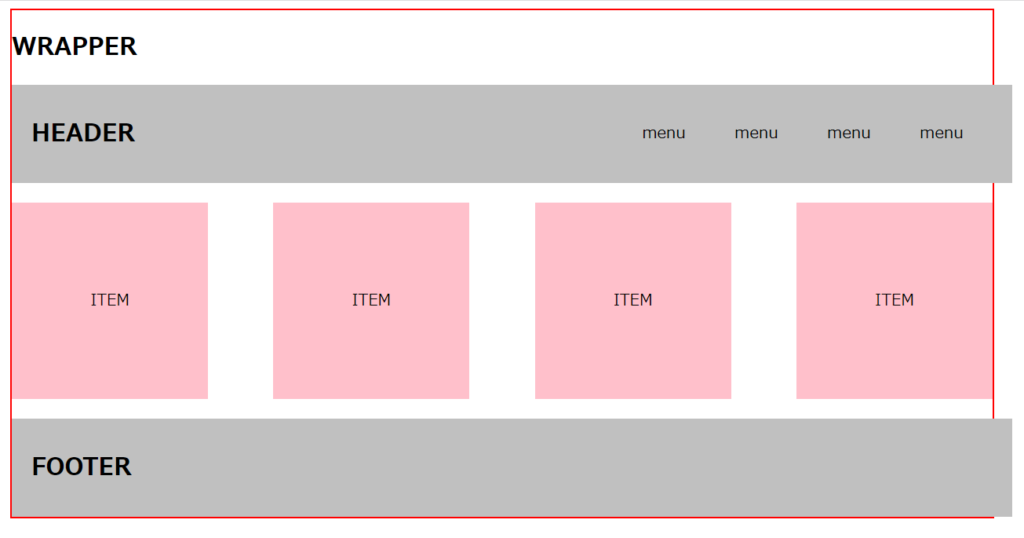
実はこれ、下の画像のように wrapper のような親要素から子要素がはみ出しているのでこのような見た目になってしまっているのです。

画像の例だと、ヘッダーとフッターの両方のCSSに次の一文を書くことで解決します。
box-sizing: border-box;
box-sizing プロパティは、要素の幅に余白(padding)や境界線(border)を含めるかどうかを指定することができます。
デフォルトの値は content-box です。わざわざ指定することはないでしょう。
まとめ
文字の余白を取りたいだけなのに要素の大きさを変えてしまうってどうなの?笑



コメント