scriptタグの中に直接JavaScriptを書いていると、コードが長くなり上下スクロールが面倒になってしまいますよね。
今回は長くなったJavaScriptを外部ファイルに分ける方法を紹介します。
目次
<script src=”js/script.js”></script>
フォルダ構造は自由でいいですが、以下のようにするとわかりやすいと思います。
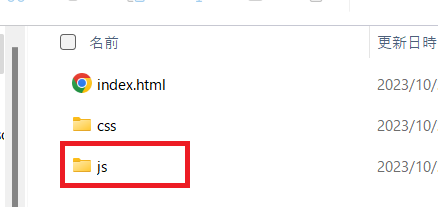
- index.htmlと同じ階層にjsというフォルダを作成する
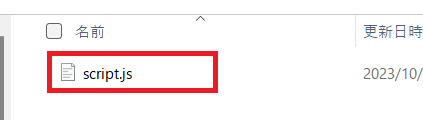
- jsフォルダの中にscript.jsというファイルを作成する
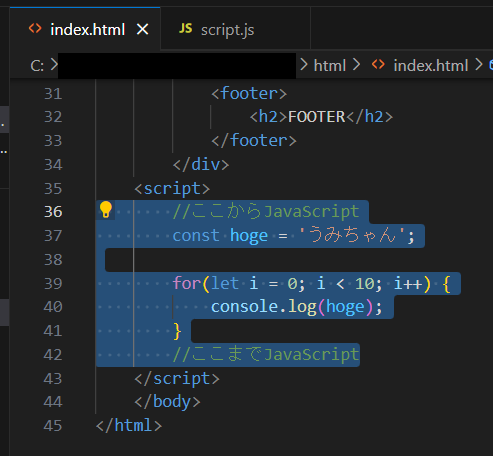
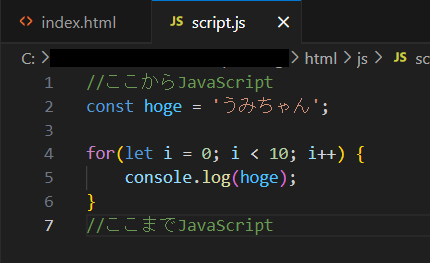
- <script></script>の中で書いたJavaScriptのコードをscript.jsにカット&ペースト
- scriptタグの部分を、<script src=”js/script.js”></script>となるように記述する
順番に見ていきます。
index.htmlと同じ階層にjsというフォルダを作成する

jsフォルダの中にscript.jsというファイルを作成する

<script></script>の中で書いたJavaScriptのコードをscript.jsにカット&ペースト


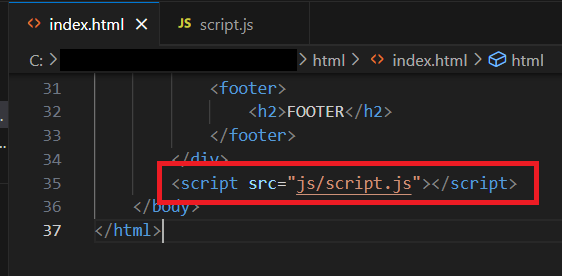
scriptタグの部分を、<script src=”js/script.js”></script>となるように記述する

上記のコードをbodyの終了タグ(</body>)の直前に書くことで、script.jsファイルがJavaScriptとして読み込まれます。
JavaScriptファイルをさらに分割したいときは、jsフォルダ内に複数のファイルを作り、
<script src=”~”></script>
<script src=”~”></script>
<script src=”~”></script>
のようにHTMLファイルに記述します。
コードは上から実行されるので、下のほうのファイル内で宣言した変数などは上のほうのファイルで読み込めないので並びに注意が必要です。
まとめ
JavaScriptは触っていて楽しいので、いろいろ書いているとついコードが長くなってしまいます笑



コメント